728x90
반복되는 코드를 줄이기위해 template를 적용해 보도록 하겠습니다.
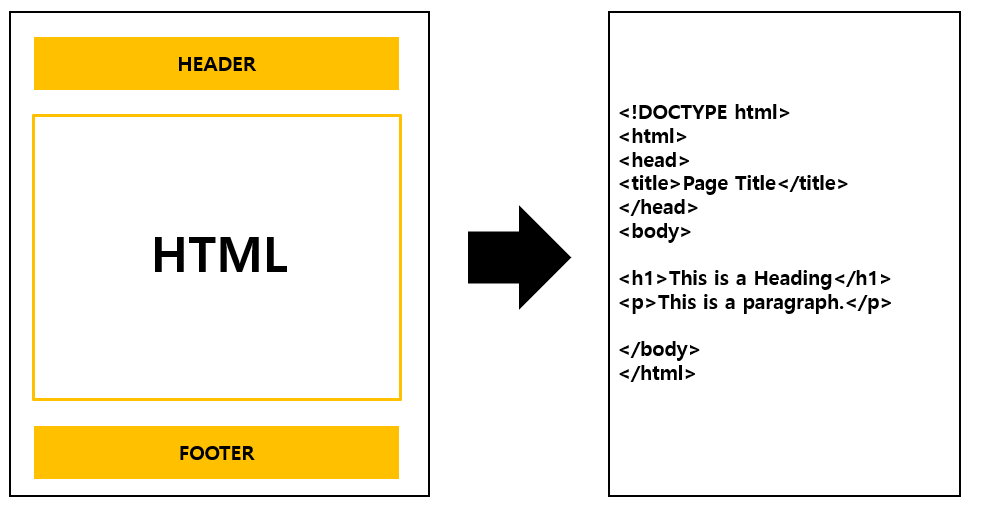
보통 html에 컨텐츠를 개발하기 위해 아래 사진처럼 HTML소스에 영역을 필요한만큼 설정해서 만들게됩니다.

그런데 HTML을 만들다보면 HEADER, Footer처럼 항상 중복되는 코드들이 있게됩니다.
<head>
<title>Copang</title>
<!-- Required meta tags -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx" crossorigin="anonymous"></script>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css"
integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2"
crossorigin="anonymous">
<link rel="stylesheet" th:href="@{/css/layout.css}">
</head>그럼 새로운 HTML을 만들때마다 저 만큼의 코드는 항상 들어가게 되는것 입니다. 지금은 얼마 없지만 나중에 가면 기본으로 들어가는 소스만 몇백줄이 되게됩니다.
유지보수에 상당히 안좋습니다.
답이라고는 할수 없지만 간단한 방법으론 Thymeleaf template을 활용하는 것 입니다.
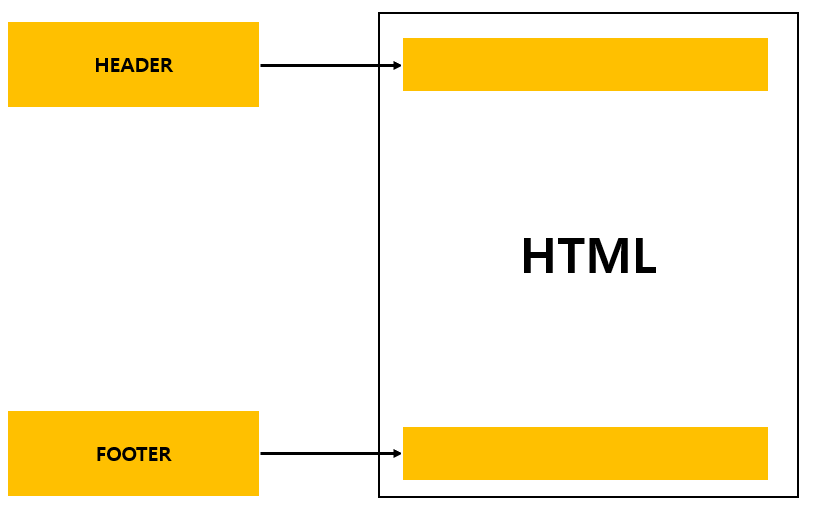
template를 사용하면 아래 사진처럼 코드에 미리 정의해둔 모듈을 주입하는 형태로 만들게 됩니다.

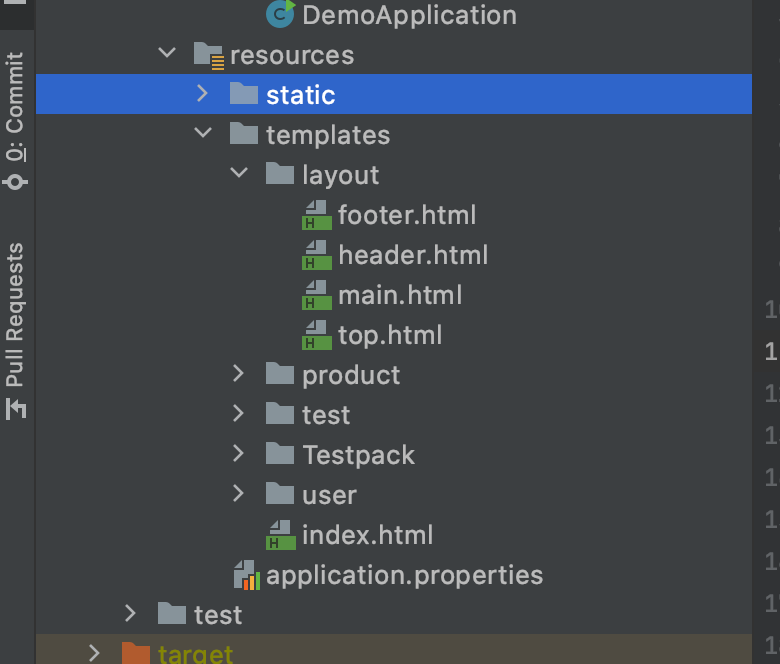
layout이라는 폴더아래 header.html파일 하나를 만들겠습니다.

파일에는 아래와 같은 코드를 적습니다.
<!doctype html>
<html lang="en" xmlns:th="http://www.thymeleaf.org"">
<head th:fragment="headLinkInit">
<title>Copang</title>
<!-- Required meta tags -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx" crossorigin="anonymous"></script>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css"
integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2"
crossorigin="anonymous">
<link rel="stylesheet" th:href="@{/css/layout.css}">
</head>
</html>여기서 중요한 점은 html에
xmlns:th="http://www.thymeleaf.org"
이 부분을 추가해주어야 한다는 것과 반복될 태그에 fragment를 넣어줘야 한다는 것 입니다.
<head th:fragment="headLinkInit">
그러면 설정은 끝났습니다. 이제 원하는 페이지에다 가져다 붙이면 됩니다.
아까 그 긴 코드가
<!DOCTYPE html>
<html lang="en"
xmlns:th="http://www.thymeleaf.org">
<head th:replace="layout/header :: headLinkInit"></head>이 한줄로 끝납니다.
<head th:replace="layout/header :: headLinkInit"></head>
유지보수를 할때, 즉 head에 css를 추가해야 된다거나 할때는 header.html파일을 수정하면 되기때문에 일일이 찾아서 수정할 필요가 없습니다.
728x90
'IT 이야기 > CRUD' 카테고리의 다른 글
| [Spring] Spring Boot Security - principal (0) | 2021.05.30 |
|---|---|
| [Springboot] JPA적용 (0) | 2021.05.02 |
| [Spring] QueryDsl 적용 (0) | 2021.04.21 |
| [Spring CRUD] update, (0) | 2021.04.04 |
| [Spring CRUD] read, (0) | 2021.03.24 |
댓글