코딩 하나 없이 티스토리 팝업 추가하기
배너, 팝업 광고는 이미 실생활에 녹아들어 하루에도 적게는 몇개 많게는 수십개의 광고를 보게 됩니다.
배너, 팝업 광고는 빅데이터와 AI 시스템이 도입된 요즘에는 개인화 광고가 맞춤형으로 뿌려지기 때문에 사용자의 클릭을 유도하여 트래픽을 늘리는데에 엄청난 효과를 가져 올 수 있다고 합니다.
당장 저도 빅세일, 타임딜 팝업이 뜨면 궁금해서라도 눌러보게 되니 효과는 확실한 것 같습니다.
그러나 팝업 광고를 내 홈페이지, 스토어 혹은 네이버 티스토리 등의 블로그에 추가하는 것은 생각보다 쉽지 않을 수 있습니다.
직접 개발을 하겠다고 한다면 팝업 자체를 띄우는데만 백 몇줄의 코드가 필요하고
원하는 타입, 원하는 디자인으로 만들기 위해서는 더 어렵게 설정해야 합니다.

https://www.w3schools.com/howto/tryit.asp?filename=tryhow_js_popup
개발을 원하지 않는다면 ‘크몽' 이나 다른 개발자를 찾아서 외주를 주는 방법이 있습니다
다만 이 방법은 개발 기간이 필요하고 원하는 디자인이 즉각 즉각 나오지 않기 때문에 시시 각각 변하는 유행을 따라가야 하는 환경이라면 적합하지 않을 수 있습니다.
마지막 방법으로는 이번 포스팅에서 소개하는 방법인 솔루션을 이용하는 방법입니다.
자사 솔루션인 코드앤버터 팝업 솔루션 사용기를 소개하며 티스토리 팝업 추가 하기를 시도해 보려 합니다.
처음 로그인 한 이후 웹 사이트를 추가해서 팝업이 띄워질 웹 사이트를 선택합니다.
만약 여러개의 웹사이트에 적용할 예정이라면 따로 설정 안하고 넘어가셔도 상관 없는 것 같습니다.

그리고 팝업 메뉴를 선택해서 팝업 설정을 시작하면 됩니다.
더 설명이 필요 없을 정도로 아직 까진 간단합니다.

기본적으로 템플릿은 상당히 많이 제공되고 있으며 모바일과 PC 버전 템플릿을 따로 적용할 수 있는 기능 까지 제공 하고 있기 때문에 기본으로 제공하고 있는 서비스만 사용해도 충분할 것으로 생각합니다.

화면설명이 따로 필요없을 정도로 쉽게 구성되어 있고 커스텀 할 수 있는 기능도 많아서 원하는 형태의 팝업을 만드는데 큰 어려움이 없습니다.
템플릿을 지정하고 나면 세부 디자인, 사이즈, 텍스트, 클릭했을 때 이동하는 URL을 지정할 수 있습니다.
또 팝업이 뜰때 슬라이드로 오거나 페이드인 되는 애니메이션도 넣을 수 있고 팝업이 떴을때 뒤에 사이트를 어둡게 하는등의 팝업외 설정에 대한 것도 조금씩 들어있 습니다.

원하는 디자인을 다 만들고나서 실제 화면에 팝업을 띄울때에도 오른쪽 위에 ‘비공개' 로 되어있는 스위치를 ‘공개' 로 바꾸기만 하면 실제 화면에 바로 공개되기 때문에 배포도 편리합니다.

그리고 원하는 팝업의 노출 대상 도메인과 범위에 대한 설정도 편리하게 할 수 있기 때문에 한번의 설정 변경으로 여러 사이트의 설정을 바꿀 수 있기 때문에 사용자의 불편함과 귀찮음을 덜어줄 수 있습니다.
저는 티스토리 팝업을 추가 했기 때문에 도메인에는 제 티스토리 도메인만 입력했습니다.

설정을 완료하고 완료된 스크립트를 티스토리 스킨 HTML에 적용하면 티스토리 팝업추가하기는 완전히 끝이나게 됩니다.


별도의 코딩 작업 없이 빠르게 티스토리 팝업 추가를 완료했습니다.
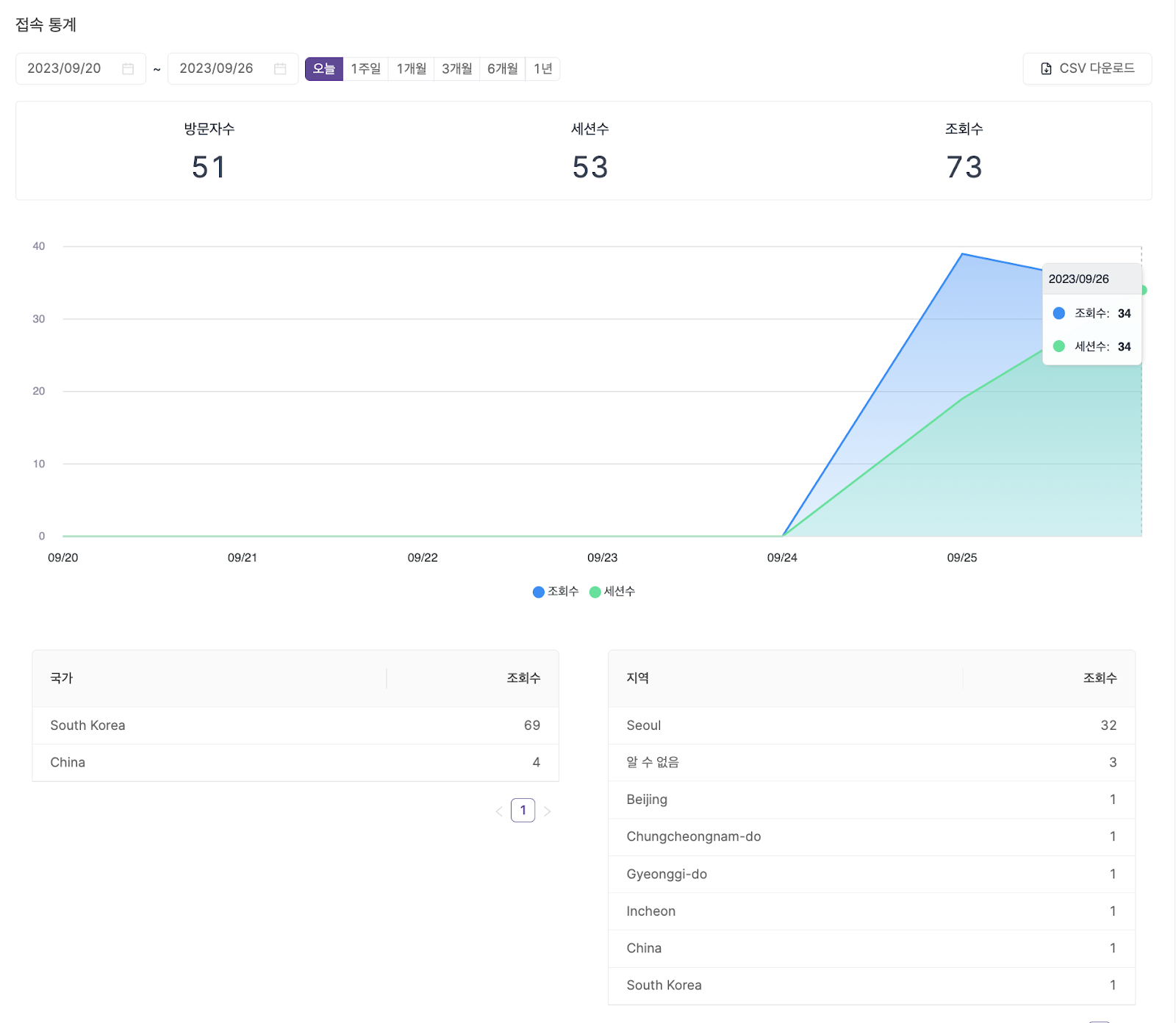
그리고 팝업 서비스 뿐만 아니라 통계 서비스도 제공하고 있어서 따로 사이트 돌면서 통계 확인 안해도 되서 편리하게 볼 수 있을 것 같습니다.

아직까진 무료로 제공되는 서비스입니다. 테스트로 사용해도 좋을만큼 충분히 매력적이고 아직 비용도 발생하지 않으니 많이많이 테스트 해보시면 좋을것 같습니다.
(공짜일때 빠르게 써봐야 합니다. 언제 유료될지 모름!)
인스타그램 서비스도 사용하기 편하고 좋습니다. 체험해 보시면 좋을것 같아요

자세한 사용법을 원하시면 코드앤버터 사이트 내 사용 가이드를 방문해서 확인해주시면 될듯 합니다.
https://www.codenbutter.com/?utm_source=site&utm_medium=blog&utm_campaign=2&utm_term=tistory
제가 직접 해봤는데 프로젝트 생성부터 실제 티스토리에 팝업 뜨게 설정하는 것 까지 3분 정도 걸린 것 같네요
—--—--—--—--—--—--—--—--—--—--—--—--—--—--—--—--—--—--—--—--—--
본 포스팅은 퍼플아이오 소속 임직원으로 자사 솔루션을 소개하기 위해 작성된 글 입니다.
'IT 이야기' 카테고리의 다른 글
| AWS도 프레임워크로 - Serverless Framework? (0) | 2024.09.11 |
|---|---|
| Liunux 명령어 모음집 [find - 내용찾기] (0) | 2024.04.10 |
| 마테크 솔루션으로 팝업 통합하기 (0) | 2023.10.12 |
| 키보드 없이 홈페이지 만들고 싶다. 노코드 솔루션, 팝업 솔루션 소개 (2) | 2023.10.11 |
| [mysql] root 권한을 가진 User 추가하기 (0) | 2022.10.29 |



댓글